

(In my follow-up post, I create a new reply, go into HTML mode, paste this code below into the edit area, and then post. Quiver is a notebook and note-taking app akin to Evernote which happens to also be able to edit Markdown files.

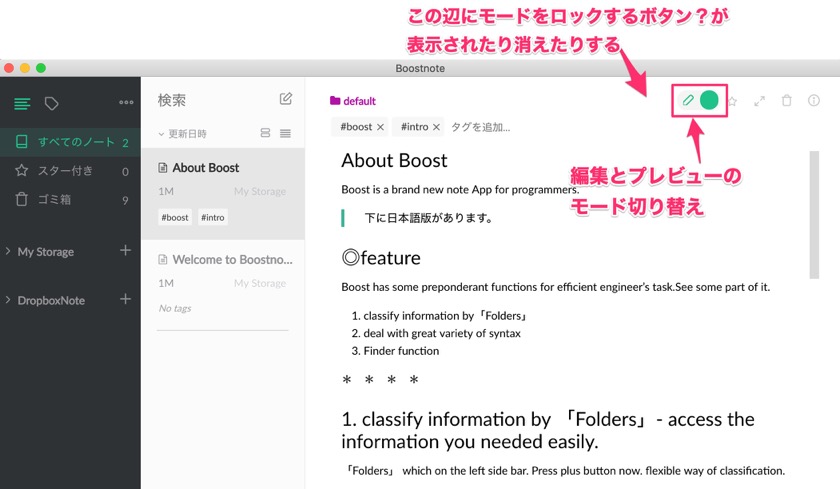
My guess is that I created it using Moodle's editor, went into HTML mode, copy and pasted the code. Has more features than just a simple Markdown editor. I will post mine below as a picture, and below as "text." It looks like it is HTML-ish, and since I created it a while ago, I can't remember how I did this. The contents of my footer I create in Site Admin / Appearance / Additional HTML, Before BODY is closed. Some of the "styling" of the footer I show in my CSS code, above. jpg, but I left off the "g" so that moodle doesn't interpret and display the graphic.) * Fix footer positioning problem - Mary */ Then, to reposition and improve the footer, I use custom Raw SCSS in the Boost theme, as shown below. Many would find this convenient.I use several techniques on my own Moodle to produce a subtle, and what I consider a better-formatted footer (see the graphic.) I am using Moodle 3.5, but I think these techniques will work for earlier versions of Moodle (and Boost.)įor my own copyright and email notice, I added these in Site Admin, Additional HTML, Before BODY is closed. Click a button to make text bold, make a link, etc. You can actually do this, but the link it generates changes the file name and the link generated in the note isn't click-able. If the mobile version let you choose your own folders to use, Boostnote would suddenly become an absolute killer app.

There is an issue related to this on GitHub, it's getting lots of votes and I really hope the developers listen. As it stands the developers have promised to implement support for Dropbox, Google Drive and all the other privacy-invading services, which will also mean much more effort to maintain and support all that. This is really, really annoying because if it did, users could choose their own cloud service to sync notes.

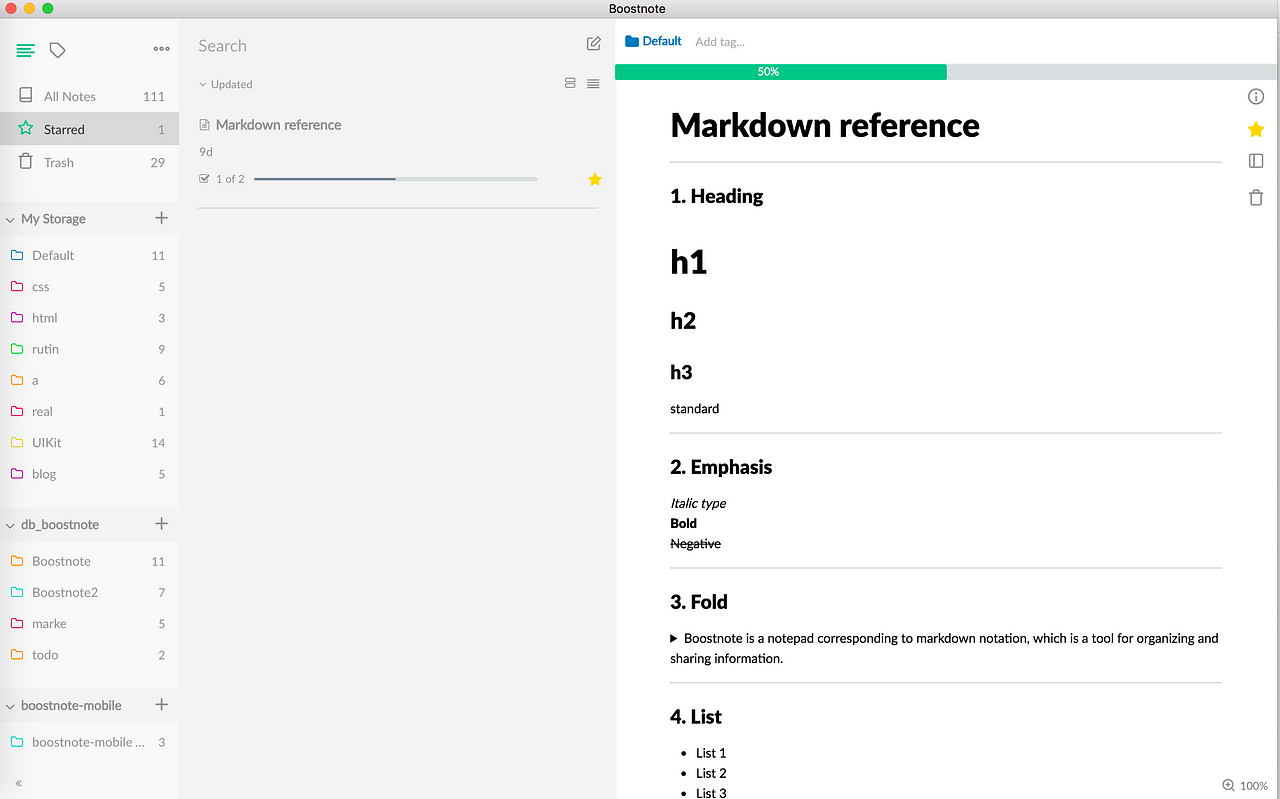
Customize your document with rich properties. Downgrade Boostnote Disable event collector Powered by GitBook. Multiple Platforms Boost Note app is available in browsers, desktop app and mobile app. Codeblock and Editor theme Color Theme Syncing & Collaboration Cloud Syncing and Backup Sync Data Across Desktop and Mobile apps. Features: Cloud Storage Notes in a cloud storage will be stored safely and accessible from other devices. It’s fully open-source, and used by 1 million developers. Collaborate with your teammates in a doc with Boost Notes real-time editing. Boost Note is an intuitive and stylish markdown editor. I would like to be able to press, say, "Ctrl+4" and get a "#", or "Ctrl+L" and get everything put in for inserting a hyperlink. Boost Notes editor makes it easy to write a tech spec with Charts.js, Mermaid, Latex and PlantUML among others. What it's missing (it's a young project): Add different views such as Kanban, Table, Calendar and etc depending on the circumstances and build your workflow. Open source and customizable (based on Atom) Boost Note's editor makes it easy to write a tech spec with Charts.js, Mermaid, Latex, PlantUML and so on.
#Boostnote editor theme windows#


 0 kommentar(er)
0 kommentar(er)
